Web Trends - What Designers Need to Know
The Chopping Block, Inc.
This presentation is an HTML page.
Press → key to advance.
Toggle notes with the 2 key.
Zoom in/out: Ctrl or Command + +/-
Having issues seeing the presentation? Read the disclaimer
This presentation was printed from an HTML page.
A fully interactive version of these slides containing examples and links to further resources can be found at:
http://choppingblock.com/presentations.
This page is based on the HTML5 Slideshow by Marcin Wichary, Ernest Delgado, Alex Russell and Brad Neuberg:
http://apirocks.com/html5/html5.html
My Disclaimer:
In this presentation I do acknowledge the existence of code, and at times express my
opinion that is it safe for you (the designer)
to write it.
Intro
Chopping Block
World Domination Through Graphic Design
Since 1996
Intro
Chop Shop
Shirts For Designers, And Nerdy Designers
Since 2004
Notes:
- With Shirts Like This, Who Needs Pants.
Intro
Teaching
NYC @ School of Visual Arts
Since 1998
Take exceptionally talented creative professionals.
- Teach them how to work digitally.
- Teach them how to build for & communicate online.
Intro
Speaking At Spark
Web Trends - What Designers Need to Know
Gulp
- Great, how much time to we have?
- A week, a day? oh, one evening...
What does "need to know" mean to this guy?
- A strong foundation in HTML.
- The interactive project process.
- Tools & the cool stuff.
- Design trends (Web Fonts & Responsive Design).
Like any other medium.
- Let's start with the basic principles...
Notes:
- Aspire to be a 'Designer' - don't fixate on the medium part.
Intro
Good Times
There Has Never Been A Better Time...
Sweet
- The web has matured & standards have arrived.
- HTML5 is an reality.
- Tablets are real & they are instigating change.
- Publishing systems are everywhere and mostly free.
- There is competition and rapid growth everywhere.
And the important one:
- The web has grown in the direction of the designer.
Notes:
- The capabilities and potential of modern browsers is growing daily
Then
1997
When The Internet Was A Fad
Kinda Sucked

- Barely any standards.
- Great typography -> images of words.
- Limited animation & interactivity.
- SLOW JavaScript.
Then
1997
There Was Flash...
Kinda Worked

- Cross platform, cross browser.
- Any typeface.
- Unparalleled animation, interactivity, sound...
- The web kinda stepped forward. (old gabocorp)
Notes:
- As long as you had the right Flash plugin.
Since Then
Evolution
Looks Like HTML Grew Up
10 Years Later
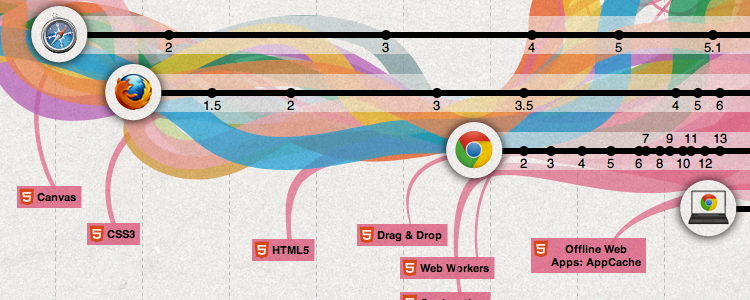
- Next generation browsers.
- CSS (for designers) happened, and then CSS3.
- JavaScript got FAST*
- Mobile adoption is fueling HTML5 growth.
HTML5
Projects
Did You Know This Was Possible?
Holy Cow
- Lost World's Fairs*
- HTML5 Twitter Canvas Experiment
- 20 Things I Learned About Browsers and the Web
Wow that's neat, how did they do that? - Shape Type, the letter shaping game
- Baroque.me: Bach Cello Suites No. 1
- Anything at creativejs.com
3d:
- Keep watching mrdoob.com
- ROME: 3 Dreams of Black an interactive film.
Notes:
- Look at how those are built and ask yourself: How would a desktop design tool begin to make this?
Today
Browsers
The Next Generation...
About Time

- More resiliency (performance, speed, stability)
- Cross-platform functionality (web standards)
Today
Technology
And what is supported...
Nothing New

- Core technology within all "Next Gen" browsers.
- Plugins provide additional technology.
Today
Mobile Browsers
Webkit
Interesting

- WebKit is an open source web browser engine.
- Embraces HTML5, successful on mobile platforms.
STRETCH
Room Full Of Designers
Reality Check
“Ok great, how do I
start making stuff?”
Foundation
Let's Forget About The Technology
Focus

- Lets talk about making something.
- Forget about how it's printed.
- How it works on a computer, mobile device, etc...
Foundation
Concept
Imagine The Greatest Poster In The World
Pretend

Foundation
Concept
Now Make It A Magic Poster
Magic

Notes:
- There is nothing more magical than a robot riding a unicorn.
Foundation
Concept
Hang It Up - Sideways
-90°

Foundation
Concept
It's Magic, Remember
Fixed

Foundation
Concept
Resize It (Smaller)
Scrunch

Foundation
Concept
Put It In Your Pocket
Portable

Foundation
Question
How Do We Begin To Design For That?
Think

- Multiple canvas sizes
- Fixed positioning
- Flexible positioning
- Rigid containers
- Flexible containers
- Spacing/padding control
- Transparency support
- Advanced Type Control
- (And so on...)
- One copy of the content!
- Universal Poster Support!
Notes:
- What do we need? Where do we start?
- We will have to select stuff. Position them dynamically based upon size.
- multiple layouts
- multiple sizes
- fixed and flexible containers
- shifting sizes
- We never know how big the canvas is.
- How it works on a computer, mobile device, etc...
Foundation
Solution
We turn our attention to HTML & CSS
Since 1995
- HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes, and other items. -wikipedia
- CSS is a style sheet language used to describe the presentation semantics (that is, the look and formatting) of a document written in a markup language. -wikipedia
The longer we hypothesize about a (desktop) tool that could enable us to build a Magic Poster, the more we would inevitably be drawn to solutions already present in HTML & CSS.
Foundation
Newer Media
Today The Web - Tomorrow, Who Knows?
Un-Print
The design concepts that distinguish interactive from print/traditional mediums are:
- Hypertext, and therefore navigation.
- Limitless (yet limited) canvas size.
- Flexible, data driven content.
- Dimensionality, Overlay & Interactivity.
Each item on that list could easily be the subject of an additional presentation, class or workshop.
Tools
Where Do We Start
Ahh
“Master the medium, not the tools.”
Tools
Photoshop
Didn't Teach You Photography.
Photo

Notes:
- Nobody ever says: "I want to be a photographer, I'll just learn Photoshop"
- Truth be told, this one is a bit of a stretch. I think it holds up well in context tho.
Tools
InDesign
Didn't Teach You How Print Works.

Tools
Dreamweaver
Won't Be Teaching You How The Web Works.
Web

Notes:
- Like other tools, it will help you work once you know what you are doing.
- Learn the foundation of HTML & CSS, before you deal with a new UI.
Tools
There Is No Silver Bullet For HTML & CSS.
Boom

Notes:
- There might be one day, so far... no.
Tools
No Really
It's Not That Bad.
Relax
It's Easier than learning (Ps, Ai, Ae, etc...)
- Basic knowledge + 40 HTML tags, 20 CSS styles.
- If you use styles, you already kinda know it.
- You copy and paste most of it.
- Nobody starts a new page/project from scratch.
HTML & CSS just work.
- It's browsers that you don't like.
- You ever seen what Postscript looks like?
- Dreamweaver is a browser.
- Dreamweaver is also a text editor!
Tools
Editors / Apps
You need a good text editor... try em' all.
Gulp
Dreamweaver has a lot going for it*.
TextMate is a force for greatness.
Notes:
- Dreamweaver works within the rest of the Adobe Creative Suite ecosystem. It's familiar and well documented.
Tools
Editors / Apps
You are kidding right?
No Really
- As of today, there are no all in one solutions (apps) that reliably the same kind of experience for HTML5, that Flash Professional does for Flash.
- HTML is a fast moving target.
- We can draw or animate (it's markup), but a text editor has no boundaries*.
Are There Any Contenders? Yes:
- Adobe Edge Motion and Interaction Design
- Sencha Animator
- Tumult Hype
- Adobe Muse (code name)
Notes:
- If tomorrow you find a great new JavaScript library, you might have trouble using it with your application.
Tools
Editors / Apps
No Really:
Facepalm
- If you can read.
- If you can copy & paste.
- You can do this.
Tools
Confusion
Found From Time To Time:
Quote
“Designers shouldn't have to learn code.”
Tools
Clarification
Just Like Typesetting Instructions
Fact
“HTML isn't code, it's a markup language.”
- Tedious markup possibly, but NOT code.
- Our history as designers is paved with tedious processes and creation techniques.
Learning
The Newer Media Trinity
Breakdown
Current foundation of digital design/communication.
- HTML is the Markup Language.
- CSS selectors style the HTML tags.
- JavaScript is the 'native' code language.
Browser plugins offer additional functionality.
- Adobe Flash
- Microsoft Silverlight
- Apple Quicktime
- Unity Web Player
Learning
Online
Use The Medium To Learn The Medium.
Cheap
Make a folder (or pick a folder).
- Start saving working examples, experiments.
- Collect, learn & re-use.
Learn the art of asking (Google) for help.
- Use search prefixes like "HTML" & "CSS" to learn.
- Use "-" to eliminate what you don't need. (example)
Your browser is the best learning tool you have.
- Enable the 'Develop' menu in Safari. (link)
- Add the 'Developer Toolbar' and 'Firebug' to Firefox.
Learning
Web Via Print
Fantastic Nerd Web Design Books Do Exist

HTML 101
Structure
It's Just A 'Plain Text' File.
Markup
Consisting of 1 optional declaration & 2 top level tags:
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
The stuff you don't see.
</head>
<body>
The stuff you see.
</body>
</html>
HTML 101
Doctype
An Instruction To The Web Browser
Alert
XHTML 1.0 Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
HTML5
<!DOCTYPE html>
Learn more: w3schools > Doctype Declaration
HTML 101
Head
The Stuff You Don't See
Markup
<head>
<title>SampleHTMLProject01</title>
<meta name="author" content="The Chopping Block, Inc." />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" href="styles.css" media="screen"/>
<style type="text/css" media="screen">
CSS styles for just this page.
</style>
<script type="text/javascript" charset="utf-8">
JavaScript code for just this page.
</script>
</head>
Notes:
- Learn more on meta tags & Search Engine Optimization (SEO): w3schools > Meta Tag
HTML 101
Body
The stuff you see.
Markup
<div id="header"> <h1>Site Title</h1> <h2>Site Tagline</h2> </div> <ul class="navbar"> <li><a href="index.html">Home</a></li> <li><a href="portfolio.html">Portfolio</a></li> <li><a href="http://wordpress.com/myblog">Blog</a></li> <li><a href="contact.html">Contact</a></li> </ul> <p>Lorem ipsum dolor sit amet, consectetur...</p>
Learn more: w3schools > Primary HTML Tags
HTML 101
Body
The stuff you see.
Markup
Is this good HTML?
- We structure the content of our HTML with the glassy eyed aspiration of the "Semantic Web".
- We establish the content, not the presentation.
- Remember 3rd grade, when you learned to make a book report outline? It's like that with tags.
Examples:
- Sample HTML Project 01 (with CSS)
- CSS Zen Garden (example & inspiration)
CSS 101
Designers Already Understand This Part
Style

Notes:
- Print Designers have been using styles sine before the web.
- HTML & CSS is evolving in your direction!
CSS 101
Syntax
The Syntax of CSS Is Simple
Basics
It consists of only 3 parts:
selector { property: value; }
Real world example:
body {
background: #eeeeee;
font-family: “Trebuchet MS”, Verdana, Arial, serif;
}
You can combine selectors:
h1, h2, h3 { color: #f60; }
Learn more: cssbasics.com
CSS 101
Selectors
You Select/Style Any Part Of Your HTML
Targeting
You can select any existing tag:
<body>, <h1>, <h2>, <h3>, <ul>, <img>, <a>, etc...
body { background-color: #ccc; }
You can select any tag with a custom class attribute:
<h2 class="subtitle">Custom Graphics</h2>
.subtitle { background-color: #ccc; }
You can select any tag with a custom id attribute:
<h2 id="subtitle">Custom Graphics</h2>
#subtitle { background-color: #ccc; }
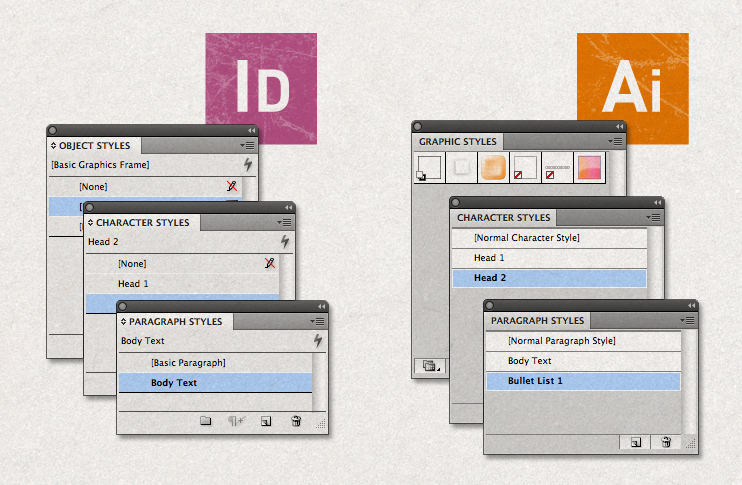
Notes:
- If you think this is complicated, take another look at the style dialog boxes in Ai & Id.
CSS 101
Remember
You link your HTML File to a CSS File
Linked
Within the head of your HTML File:
<head> <title>SampleHTMLProject01</title> <link rel="stylesheet" href="styles.css" media="screen"/> </head>
CSS 101
Overwhelmed
You Really Expect Me To Type Everything?
Gulp
Dreamweaver has a really solid CSS explorer.
Espresso is a life changing CSS tool.
Notes:
- Once you understand the basics, these tools become fantastic resources for exploration and rapid learning.
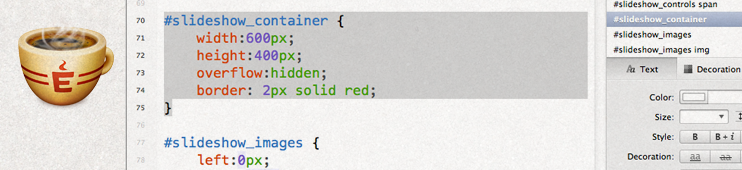
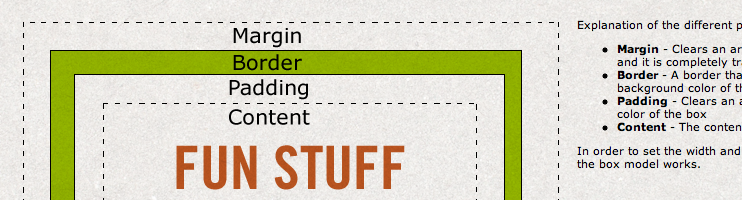
CSS 101
Links
Core CSS Design Concepts
Knowledge
Learn the box model: w3schools > CSS Box Model
Background images: w3schools > CSS Background
Styling Text: w3schools > CSS Text
STRETCH
Just Tell Me About Web Fonts
Need More
“No really, get to the
cool stuff?”
CSS3
Web Fonts
What You Have Been Waiting For
FTW
- Great example at (requires chrome)
slides.html5rocks.com/#web-fonts
What you need to know:
- You are looking at them! (and here)
- Read: Web Fonts at the Crossing
- Quick Guide to Webfonts Via @Font-Face
Key Resources
Notes:
- When in doubt, the Font Squirrel can figure it out. (Use Chrome)
CSS3
Columns
Super Simple, Super Nice
Flow!
- Great example at (requires chrome)
slides.html5rocks.com/#css-columns
What you need to know:
CSS3
Transitions
CSS3 animation is a game changer
18 Lines




Image 1 Image 2 Image 3 Image 4
Richard Bradshaw's CSS3 Tutorials!
- Using CSS3 Transitions, Transforms and Animation
- Simple, robust, hardware accelerated (Webkit).
- The sliding transforms shown above.
Notes:
- This is exactly the same effect/functionality thing that historically fueled designers to take an ActionScript or JavaScript class. Now you can do it in CSS, in a matter of minutes.
HTML5
Video & Audio
Some Fancy Stuff Is Just Built In
Interesting
- Great example at (requires chrome)
slides.html5rocks.com/#video-audio
Yup, you just copy and paste:
<video src="movie.webm" poster="movie.jpg" controls> This is fallback content to display if the browser does not support the video element. </video>
Multiple Sources (better compatibility).
<video poster="movie.jpg" controls> <source src='movie.webm' type='video/webm; codecs="vp8.0, vorbis"'/> <source src='movie.ogv' type='video/ogg; codecs="theora, vorbis"'/> <source src='movie.mp4' type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'/> <p>This is fallback content</p> </video>
- More info at wikipedia.org/wiki/HTML5_video
HTML5
Canvas
HTML5 Canvas Tag Plus JavaScript
And Draw!
- Great example at (requires chrome)
slides.html5rocks.com/#canvas-2d
Hey, That's Visual:
Iterate through colors using HSLA color
// make
for ( var i=0; i<n; i++ ) {
c.fillStyle = "hsla("+ 10*i +", 100%, 50%, 1)";
c.fillRect( (barWidth + spacing)* i , 0,barWidth,barHeight);
};
Sample File: View, CanvasDrawingProject.zip
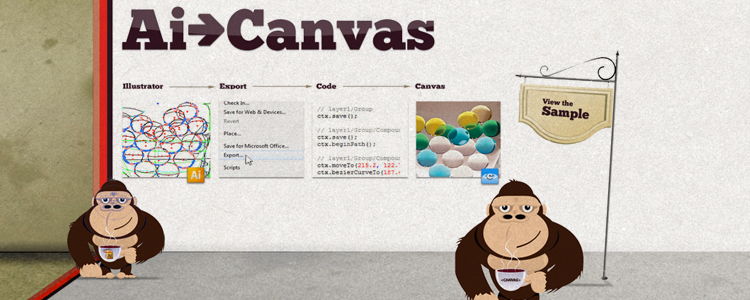
CANVAS
Ai to Canvas
"Dude, I Can't Draw Boxes All Day"
Fantastic
- Ai->Canvas plug-in exports Adobe Illustrator to HTML5 Canvas. It's Awesome.
Sample File: View, AiToCanvasProject.zip
Frameworks
Sanity
Nobody Hates HTML, but browsers...
It's not a trap
Modernizr feature detection framework.
jQuery simplifies browser anomalies.
Framework
Canvas
But We Could Do This All Day...
Geeky But Cool
Easel.js is modeled after the Flash DisplayList
- Zoe AIR app, swf animations to sprite sheets.
- Pretty quick on a mobile.
Paper.js is modeled after Scriptographer for Ai
Processing.js is modeled after the Processing language
Other Handy Canvas Stuff:
- Great game sprite sheet tutorial with EaselJS.
- Awesome canvas loader animations.
- Meet Seb Lee-Delisle, and his files.
Notes:
- They work the same way: read, copy, paste, play...
Framework
Typography
I Thought You Might Like This
Ahh Yes Design
Lettering.js is a force for good
- Has lots of great examples.
Kerning.js is inspired by Lettering.js
Framework
Parallax
JavaScript Fun For Print Designers
Cool
Using JavaScript to emulate parallax:
- Jparallax is a handy jQuery plugin.
- It's a great subtle effect - GitHub 404.
- Then there is the Nike Better World project. how?
- And the Volkswagen Beetle Scroll.
Framework
Shadowbox
Some Fancy Stuff You Add Yourself
Not So Bad
- My favorite teaching example is
Shadowbox.js
You want to add something like this to your site:
All you have to do is:
- Download the javascript, place in HTML folder.
- Connect it to your HTML file.
- Add the following to any HTML image link:
<a href="myimage.jpg" rel="shadowbox">My Image</a>
Sample File: View, ShadowboxJsDemo.zip
Framework
Flux Slider
I told you so... meet Flux Slider
Soo Nice



Joe Lambert's CSS3 & JavaScript Transitions Link
Responsive
Web Design
The Magic Poster Is Real
Huzzah!
What you need to know:
- It Started with this: Responsive Web Design
- Now there is this: Responsive Web Design Book
- Both From this guy: Ethan Marcotte
Inspiration
Responsive Web Design Frameworks
Notes:
- Twitter Bootstrap is a force for good!
Design
The Challenge
How Do You Design For This?
Hesitation
Common frustrations & fears:
- Learning takes time, time takes money.
- Web design gets awfully complicated.
- Do you expect me to mock up three different versions of that insanely complex layout?
- Complicated takes time, time takes money.
- How do you get a design approved?
- How do you know if it's going to work?
- Do I just get a book on Dreamweaver?
Design
Solutions
The Chopping Block Way
Power
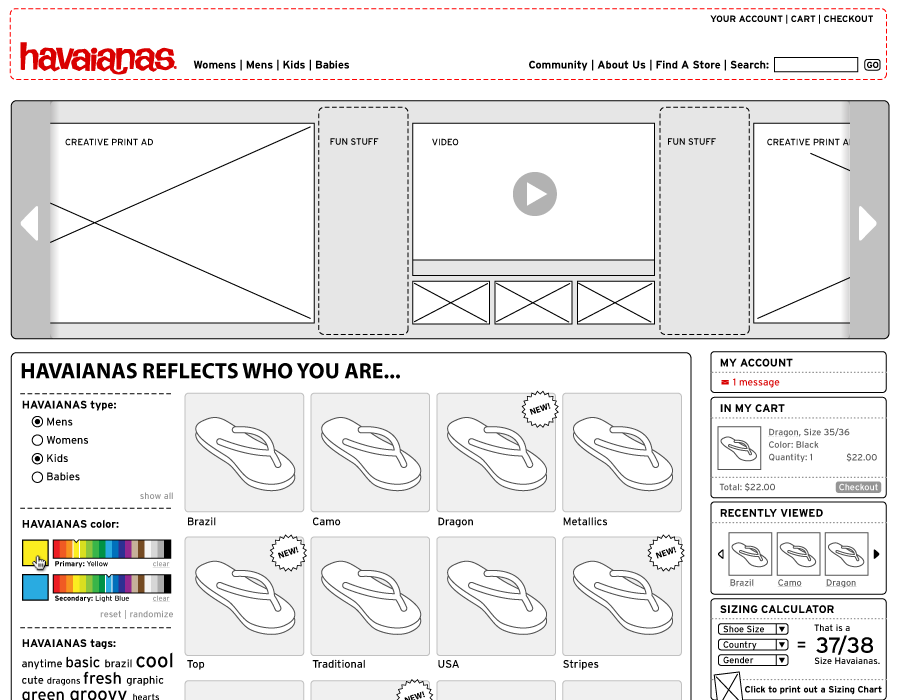
Structure (Wireframes)
- Separate the function & content from the design.
- Wireframes are a BIG part of the creative process.
Functionality
- Build a prototype. Talk about it.
Look & Feel (Concept Boards)
- Allow the design (and the designer) to run free.
- Reduce the complexity & capture a feeling.
Bring everything together
- Play on the strengths of the medium itself.
Notes:
- Essentially, we divide and conquer.
- There is nothing worse than a client not looking at the design because they are caught up on the functionality or content.
- If your information architecture team is not creative, you are most likely not going to have a creative product.
- If your information architecture team does not understand how to build what they are drawing, you are going to have a problem building what they drew.
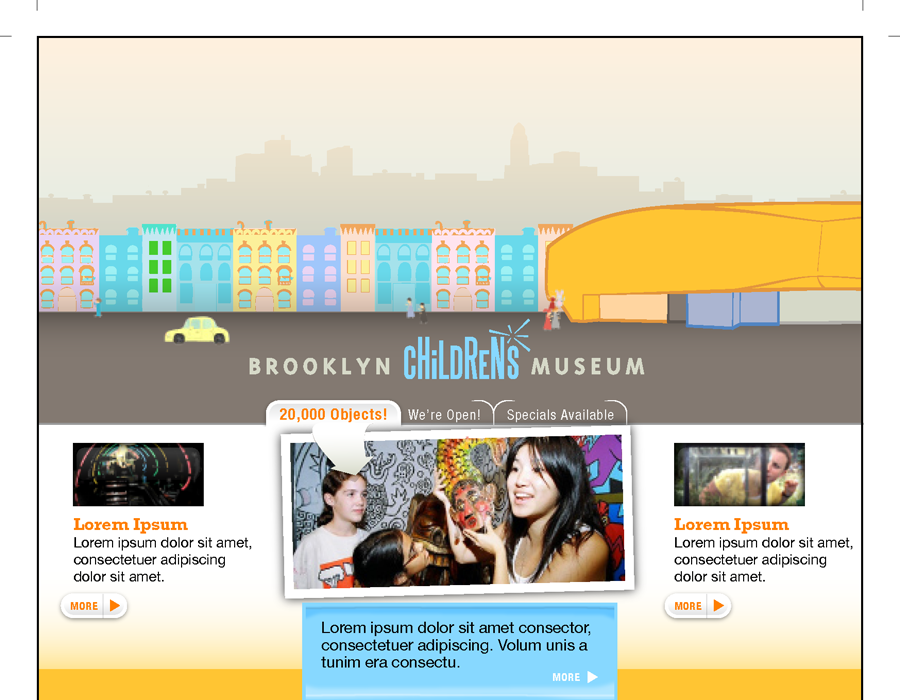
Design
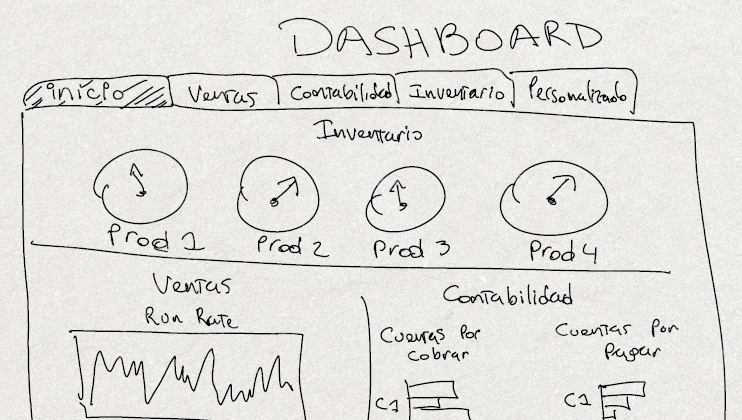
Structure
This Is Not A Wireframe
Whoa

- That's a sketch (an idea), you can work from here.
Notes:
- Sketches are handy, they are the single most effective way to convey an idea. We share them with clients all the time. Once some ideas take hold, we incorporate them into our wireframes.
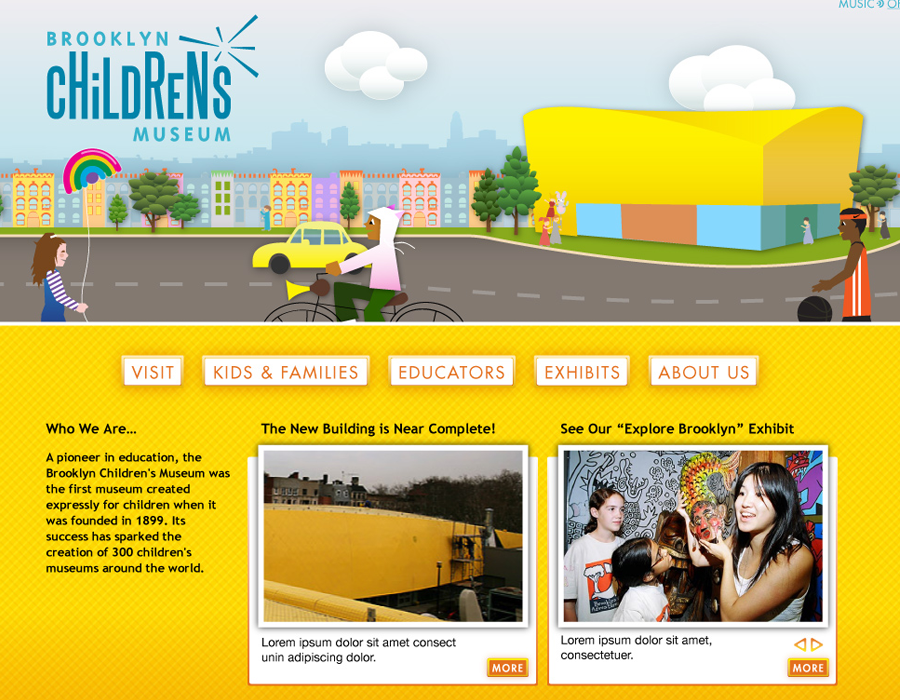
Design
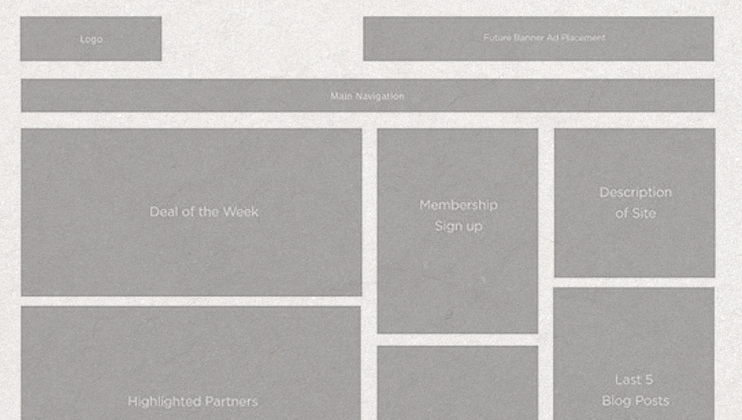
Structure
Neither Is This
Ouch

- This does not help anybody, this is just an idea.
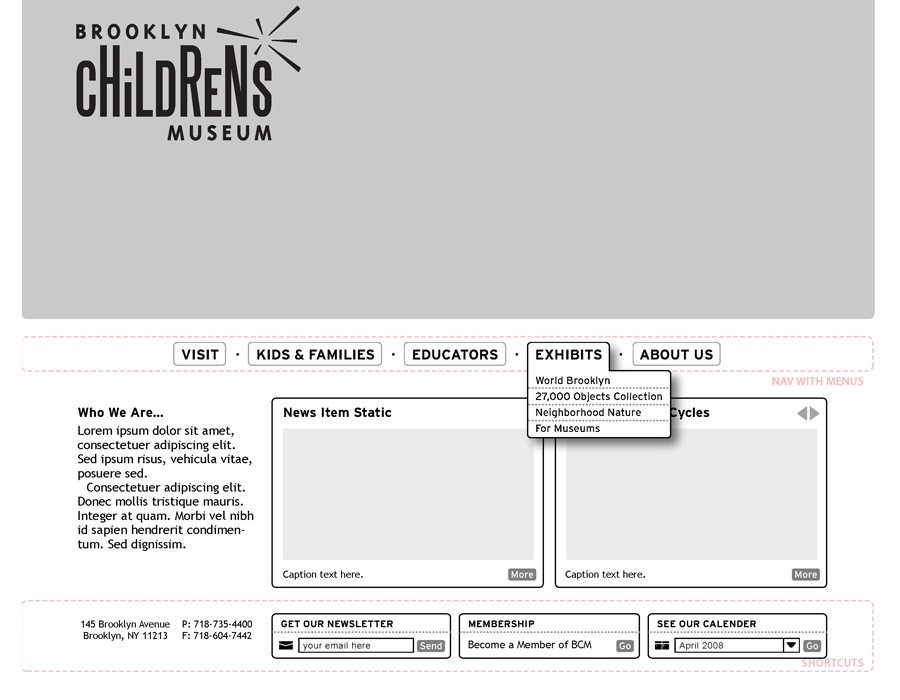
Design
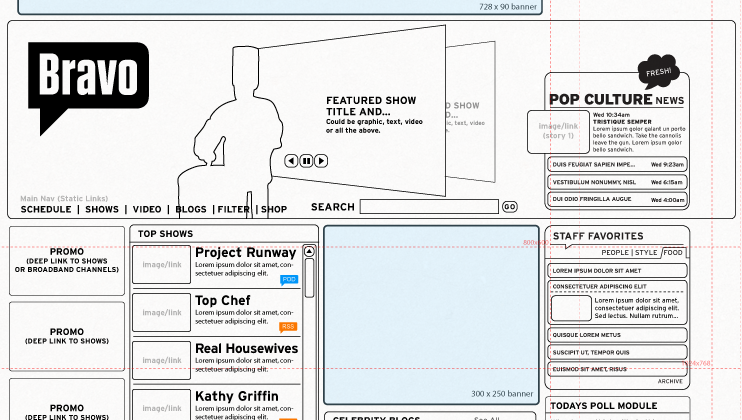
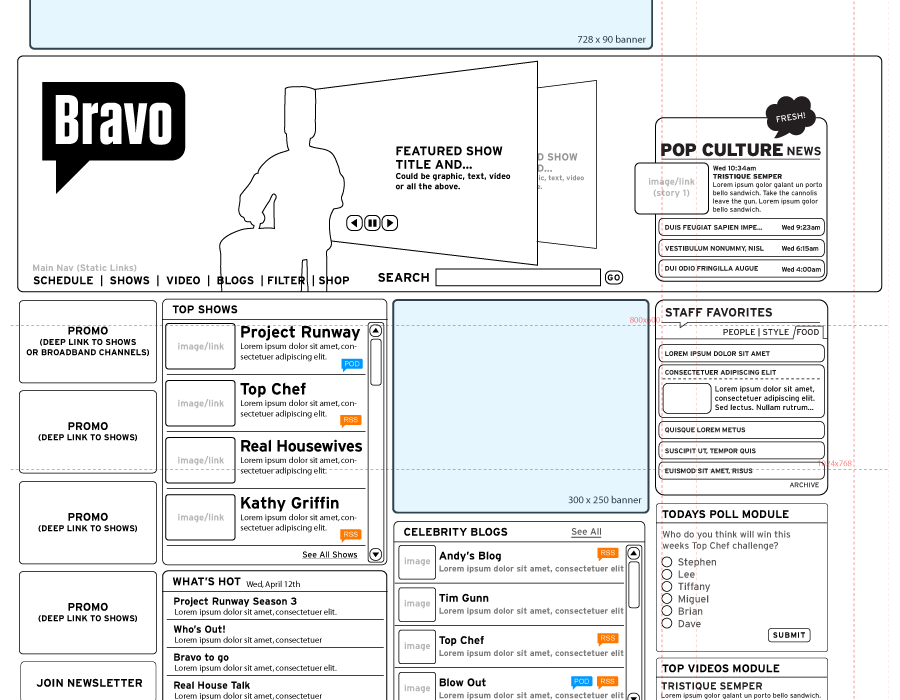
Wireframes
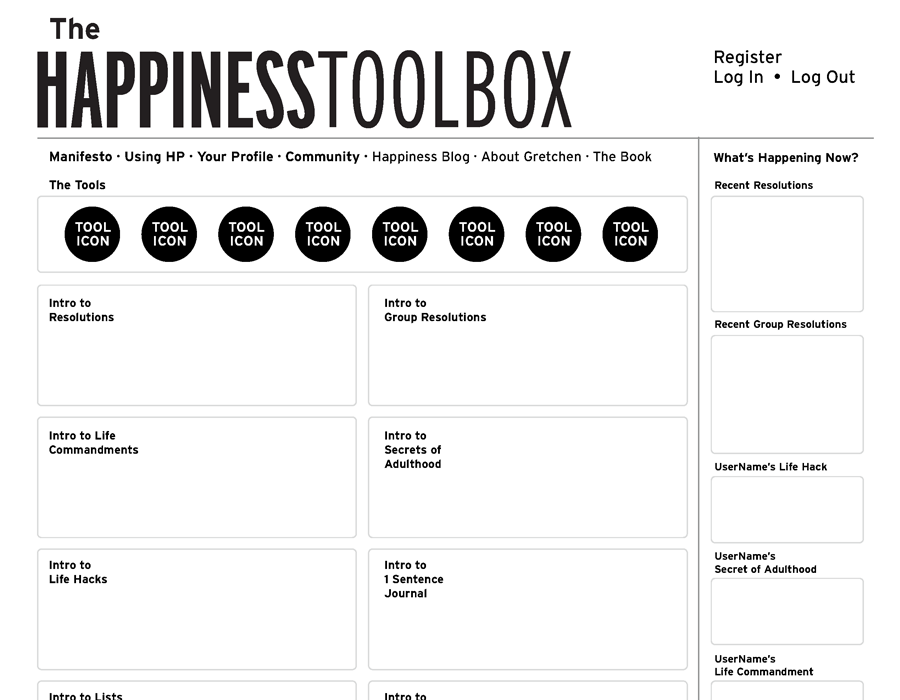
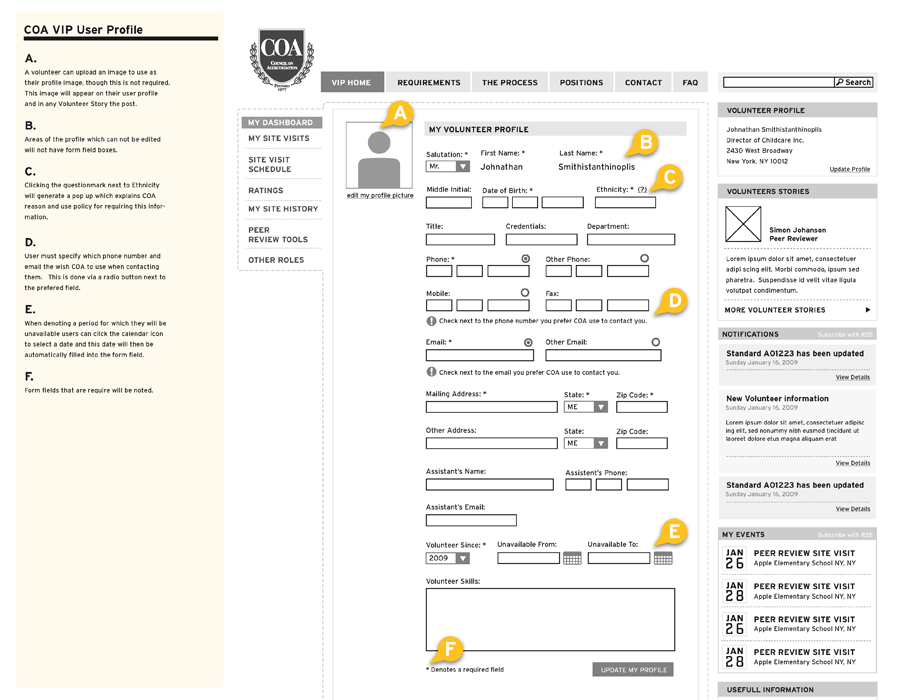
Create & Iterate Where It Is Fast
Flexibility
A wireframe is a blueprint, blueprints have standards.
- You can measure it - you can build it.
- Sample copy - word count and content approval.
- Pixel perfect width, ad's, video and Flash embeds.
- Yes, wireframes have grids. - 960.gs
- Adobe Illustrator, save time & design over top of it.
A wireframe can/should establish the functionality.
A wireframe can be creative.
- The freedom to think visually. Sans final design.
A wireframe is a discussion document.
Notes:
- There are many 'wireframe tools' out there, but nothing as powerful as Adobe Illustrator.
- Create an Illustrator file containing re-usable wireframe parts and you can easily best the features within many stand alone wireframe tools.
Design
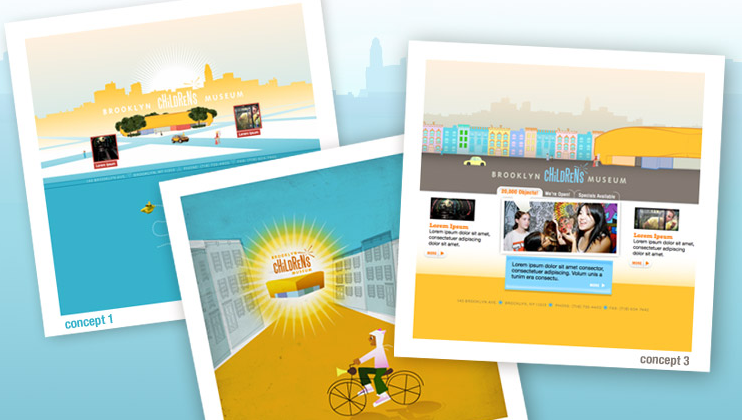
Look & Feel
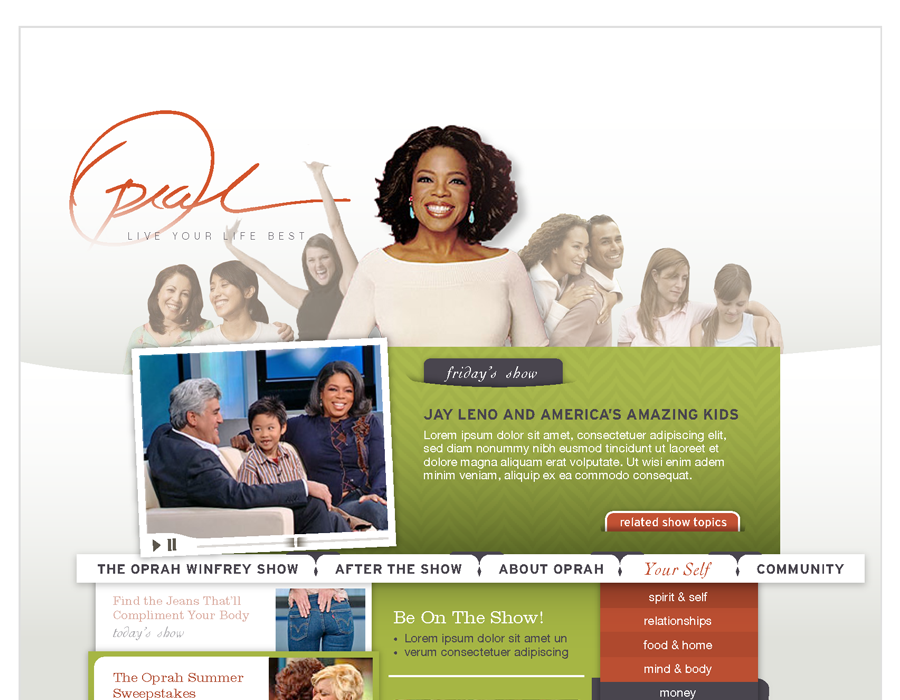
Concept Boards Keep Projects Fresh
Explore
Lessen the content, increase the exploration.
- Pick 4 to 6 relative sample elements.
(navigation, images, sample feature, etc...) - Explore the formal design possibilities.
- Keep multiple versions on each page (as a catalyst).
- Make compositions, present well, react quick.
Wireframes are there to field the content questions.
Concept board design work is scalable.
- Bring in another designer (or an intern).
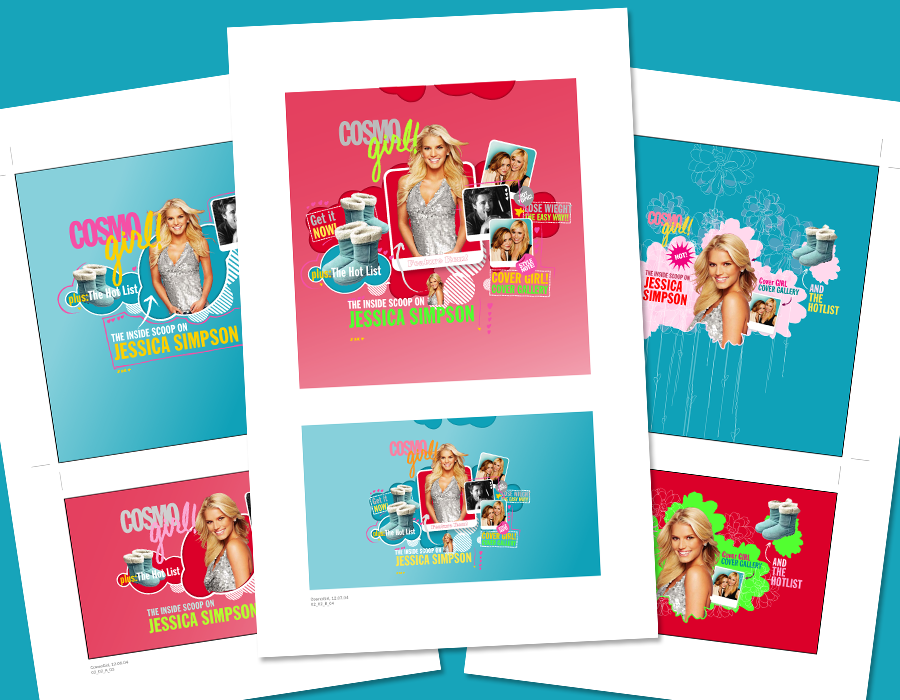
Design
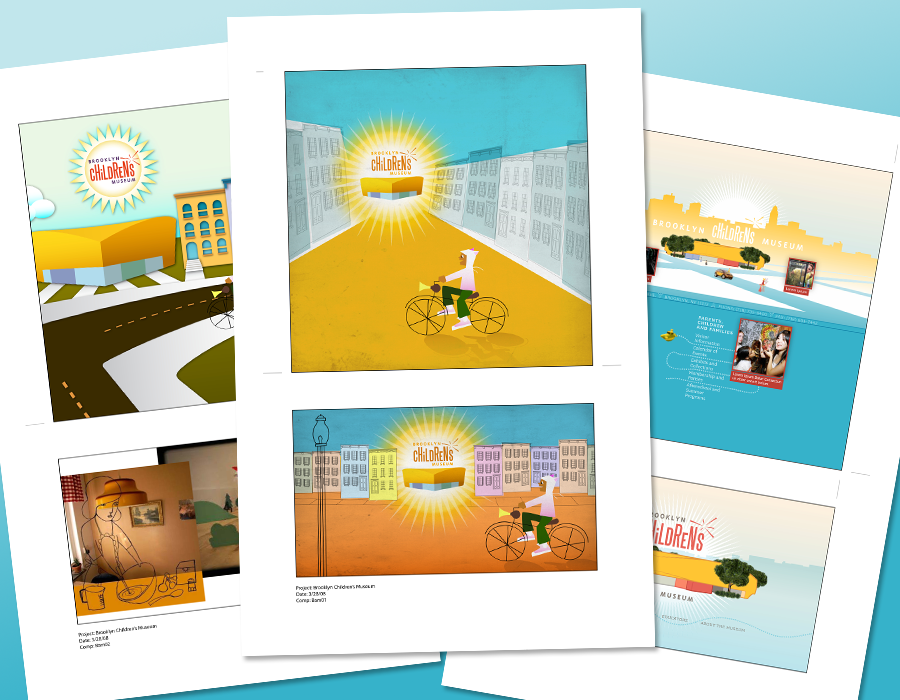
Look & Feel
Build Your Own Reference Library
Crank

- It's ok to borrow your own ideas!
Design
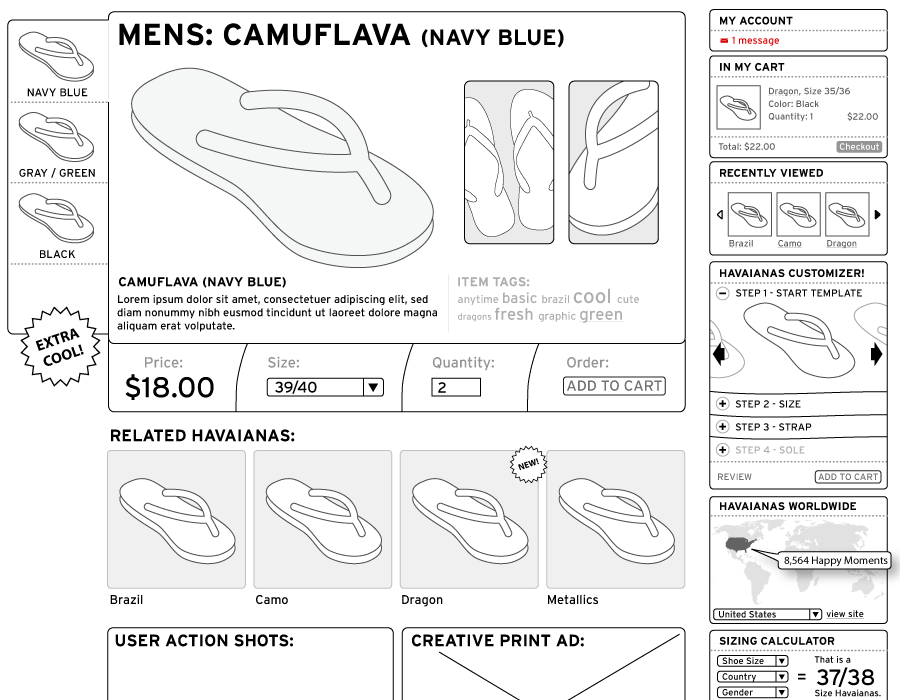
Merge & Build
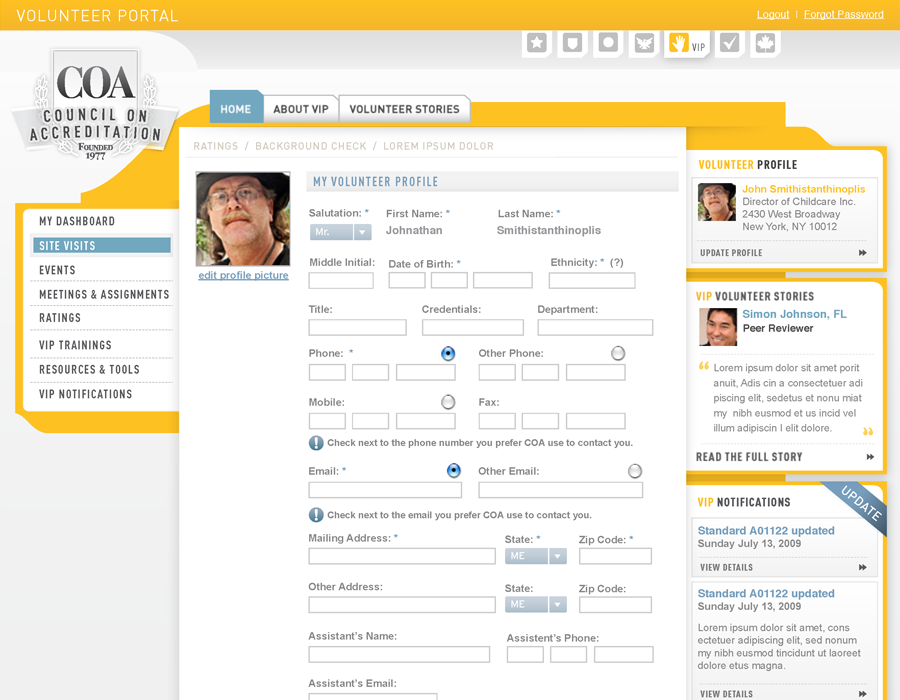
Divide, Conquer, & Skin The Wireframes
Happiness

Design
Merge & Build
The Sum Of All Parts
End Game
Move forward with project design (with a safety net).
- Merge the approved wireframes with the approved look & feel.
- Tedious at times yes, but you should have a really solid direction and blueprint.
- Keep the wireframes up to date as scope shifts.
Depending on the project, development can start now.
- Once things are approved, sometimes its faster to build out full design using CSS.
Notes:
- Some clients will always want to see (and approve) every page designed with sample copy... sigh. Hopefully we will one day CSS will just be infused into our design tools.
QUOTE
In Hindsight:
Remember 1997
“This is what the web was supposed to be.”
Thanks
April 24, 2012 - Spark NYC
Fin
This Presentation will be posted online at:
- http://choppingblock.com/presentations/evolving-web-trends
- It contains all the links and notes you need.