Doing More with JavaScript, Flash & CSS3
The Chopping Block, Inc.
This presentation is an HTML page.
Press → key to advance.
Toggle notes with the 2 key.
Zoom in/out: Ctrl or Command + +/-
Having issues seeing the presentation? Read the disclaimer
This presentation was printed from an HTML page.
A fully interactive version of these slides containing examples and links to further resources can be found at:
http://choppingblock.com/presentations.
This page is based on the HTML5 Slideshow by Marcin Wichary, Ernest Delgado, Alex Russell and Brad Neuberg:
http://apirocks.com/html5/html5.html
My Disclaimer:
In this presentation I do acknowledge the existence of code, and at times express my
opinion that is it safe for you (the designer)
to write it.
Intro
Chopping Block
World Domination Through Graphic Design
Since 1996
Intro
Chop Shop
Shirts For Designers, And Nerdy Designers
Since 2004
Notes:
- With Shirts Like This, Who Needs Pants.
Intro
Teaching
NYC @ School of Visual Arts
Since 1998
Take exceptionally talented creative professionals.
- Teach them how to work digitally.
- Teach them how to build for & communicate online.
Intro
Speaking At How
Doing More with...
Gulp

- Great, how much time to we have?
- A week, a day? oh, 45 minutes...
What does "doing more" mean to this guy?
- Better design (motion, animation, interactivity).
Like any other medium.
- Let's start with the basic principles...
Notes:
- Aspire to be a 'Designer' - don't fixate on the medium part.
Today
Where Are We
20 Years In... Still Complicated
Sigh
Next Gen Browsers
- Google Chrome, Firefox, Safari, Opera, (IE?)
Technologies
- Core: HTML5, CSS3, Javascript
- Plugins: Flash, Java, Silverlight (Netflix), Unity3d
Mobile
- iOS, Android, Windows Mobile
Notes:
- We like all of that stuff...
- "Operating systems will be supplanted by next-generation browsers that have more resiliency, more memory, and cross-platform functionality, predicts Toronto-based professional services firm Deloitte." - Network World 2009
Today
Browsers
The Next Generation...
About Time

- More resiliency (performance, speed, stability)
- Cross-platform functionality (web standards)
Today
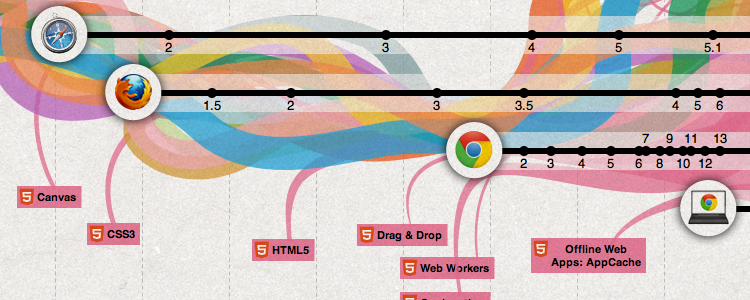
Technology
And what is supported...
Nothing New

- Core technology within all "Next Gen" browsers.
- Plugins provide additional technology.
Today
Mobile Browsers
Webkit
Interesting

- WebKit is an open source web browser engine.
- Embraces HTML5, successful on mobile platforms.
Today
Mobile Flash?
It's Complicated wikipedia link
Oy Vey
- Smaller, weaker hardware, battery operated.
- Conflicting business models.
iOS (Apple)
- No flash in browser, but Flash based (AIR) apps
Android 2.2+ (Google)
- Runs Flash Flash Player 11, AIR 3 link
BlackBerry (RIM)
- Should (will?) support Flash Player 11, AIR 3 link
Windows Phone 7 (Microsoft)
- In collaboration link
Today
Mobile Usage
Mobile -vs- Desktop (Oct. 2011)
That's It
Desktop - 94.57% of Web Traffic
Mobile - 5.437% of Web Traffic
Notes:
- Numbers by StatCounter.com - Mobile vs Desktop.
Then
1997
When The Internet Was A Fad
Kinda Sucked

- Barely any standards.
- Great typography -> images of words.
- Limited animation & interactivity.
- SLOW JavaScript.
Then
1997
There Was Flash...
Kinda Worked

- Cross platform, cross browser.
- Any typeface.
- Unparalleled animation, interactivity, sound...
- The web kinda stepped forward. (old gabocorp)
Notes:
- As long as you had the right Flash plugin.
Flash
Enabled Us To Do So Much More
Exciting
Set The Bar
- Interactivity
- Animation
- Video*
Introduced a Generation of Visual People To:
- Scripting/programming (ActionScript)
- Interactive Storytelling
Resonated With the Design Community
Notes:
- Like it or not, Adobe Flash completely changed the perception of video & the web.
Flash
The Application
Is a Comforting, Design Focused App
Tween!

- Feels like our other design tools.
- Groundbreaking & fast drawing engine*.
- The best symbol workflow of any design tool*.
Recently:
- Ae inspired Motion Editor
- Inverse Kinematics (IK)
- 2.5d (like 3d) effects.
Notes:
- The flash Professional drawing engine was designed from the ground up for illustration and animation with a stylus. Thats why you can quickly do some much with so few clicks and tool changes.
- Symbols in Illustrator and Smart Objects in Photoshop, are directly related to what Flash set forth.
Flash
ActionScript
Grew With Us As We Learned
Keep Calm
- Seemed to doing what JavaScript was always supposed to have done.
- Visual, Object Oriented, relatively fast*.
- Exceptionally approachable - fun even.
- Well documented (in comparison)*
Mesmerized us:
- Jared at levitated.net, Manny at uncontrol.com
- Yugo at yugop.com, Eric at natzke.com
- Seb at sebleedelisle.com, Keith at bit-101.com
Hype Framework
Flash
Projects
Old & New Inspiring Projects
Epic
- BBC CBeebies Big and Small House
- The Johnny Cash Project crowd-sourced music video.
- Bill Harvey Music by sofake.
- Vector Park and Feed The Head
- MoMA What is A Print by us.
- TMBG No Album by us.
iOS Apps:
- Machinarium for iPad (is awesome)
- Vectorpark.com iOS games.
Since Then
Evolution
Looks Like HTML Grew Up
10 Years Later
- Next generation browsers.
- CSS (for designers) happened, and then CSS3.
- JavaScript got FAST*
- Mobile adoption is fueling HTML5 growth.
HTML5
Projects
Did You Know This Was Possible?
Holy Cow
- Lost World's Fairs*
- HTML5 Twitter Canvas Experiment
- 20 Things I Learned About Browsers and the Web
Wow that's neat, how did they do that? - Shape Type, the letter shaping game
- Baroque.me: Bach Cello Suites No. 1
- Anything at creativejs.com
3d:
- Keep watching mrdoob.com
- ROME: 3 Dreams of Black an interactive film.
Notes:
- Look at how those are built and ask yourself: How would a desktop design tool begin to make this?
HTML5
I'm Ready
Gear Up
“Ok great, how do I
start making stuff?”
HTML5
Editors / Apps
You need a good text editor... try em' all.
What The
Dreamweaver has a lot going for it*.
TextMate is a force for greatness.
Notes:
- Dreamweaver works within the rest of the Adobe Creative Suite ecosystem. It's familiar and well documented.
HTML5
Editors / Apps
You are kidding right?
No Really
- As of today, there are no all in one solutions (apps) that reliably the same kind of experience for HTML5, that Flash Professional does for Flash.
- HTML is a fast moving target.
- We can draw or animate (it's markup), but a text editor has no boundaries*.
Are There Any Contenders? Yes:
- Adobe Edge Motion and Interaction Design
- Sencha Animator
- Tumult Hype
- Adobe Muse (code name)
Notes:
- If tomorrow you find a great new JavaScript library, you might have trouble using it with your application.
HTML5
Editors / Apps
No Really:
Facepalm
- If you can read.
- If you can copy & paste.
- You can do this.
HTML5
Video & Audio
Some Fancy Stuff Is Just Built In
Interesting
- Great example at (requires chrome)
slides.html5rocks.com/#video-audio
Yup, you just copy and paste:
<video src="movie.webm" poster="movie.jpg" controls> This is fallback content to display if the browser does not support the video element. </video>
Multiple Sources (better compatibility).
<video poster="movie.jpg" controls> <source src='movie.webm' type='video/webm; codecs="vp8.0, vorbis"'/> <source src='movie.ogv' type='video/ogg; codecs="theora, vorbis"'/> <source src='movie.mp4' type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'/> <p>This is fallback content</p> </video>
- More info at wikipedia.org/wiki/HTML5_video
JavaScript
Frameworks!
Some Fancy Stuff You Add Yourself
Not So Bad
- My favorite teaching example is
Shadowbox.js
You want to add something like this to your site:
All you have to do is:
- Download the javascript, place in HTML folder.
- Connect it to your HTML file.
- Add the following to any HTML image link:
<a href="myimage.jpg" rel="shadowbox">My Image</a>
Sample File: View, ShadowboxJsDemo.zip
HTML5
Canvas
HTML5 Canvas Tag Plus JavaScript
And Draw!
- Great example at (requires chrome)
slides.html5rocks.com/#canvas-2d
Hey, That's Visual:
Iterate through colors using HSLA color
// make
for ( var i=0; i<n; i++ ) {
c.fillStyle = "hsla("+ 10*i +", 100%, 50%, 1)";
c.fillRect( (barWidth + spacing)* i , 0,barWidth,barHeight);
};
Sample File: View, CanvasDrawingProject.zip
CANVAS
Ai to Canvas
"Dude, I Can't Draw Boxes All Day"
Fantastic
- Ai->Canvas plug-in exports Adobe Illustrator to HTML5 Canvas. It's Awesome.
Sample File: View, AiToCanvasProject.zip
Framework
Canvas
But We Could Do This All Day...
Geeky But Cool
Easel.js is modeled after the Flash DisplayList
- Zoe AIR app, swf animations to sprite sheets.
- Pretty quick on a mobile.
Paper.js is modeled after Scriptographer for Ai
Processing.js is modeled after the Processing language
Other Handy Canvas Stuff:
- Great game sprite sheet tutorial with EaselJS.
- Awesome canvas loader animations.
- Meet Seb Lee-Delisle, and his files.
Notes:
- They work the same way: read, copy, paste, play...
Framework
Typography
I Thought You Might Like This
Ahh Yes Design
Lettering.js is a force for good
- Has lots of great examples.
Kerning.js is inspired by Lettering.js
Framework
Parallax
JavaScript Fun For Print Designers
Cool
Using JavaScript to emulate parallax:
- Jparallax is a handy jQuery plugin.
- It's a great subtle effect - GitHub 404.
- Then there is the Nike Better World project. how?
- And the Volkswagen Beetle Scroll.
CSS3
Overview
CSS3 is a game changer
18 Lines




Image 1 Image 2 Image 3 Image 4
Richard Bradshaw's CSS3 Tutorials!
- Using CSS3 Transitions, Transforms and Animation
- Simple, robust, hardware accelerated (Webkit).
- The sliding transforms shown above.
Notes:
- This is exactly the same effect/functionality thing that historically fueled designers to take an ActionScript or JavaScript class. Now you can do it in CSS, in a matter of minutes.
CSS3
Flux Slider
I told you so... meet Flux Slider
Soo Nice



Joe Lambert's CSS3 & JavaScript Transitions Link
QUOTE
In Hindsight:
Remember 1997
“This is what the web was supposed to be.”
Frameworks
Sanity
Nobody Hates HTML, but browsers...
It's not a trap
Modernizr feature detection framework.
jQuery simplifies browser anomalies.
Thanks
November 3, 2011 - HOW Interactive Design
Fin
This Presentation will be posted online at:
- http://choppingblock.com/presentations
- It contains all the links and notes you need.